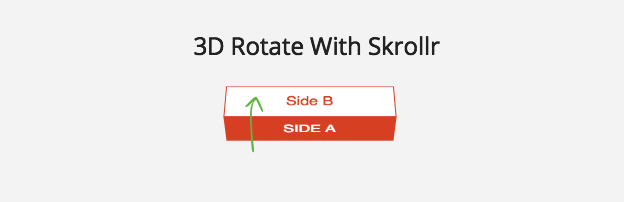
3d Rotate Css Animation
Css3 animation and 2d transforms have been implemented in safari firefox opera and even internet explorer 10 but in this article were taking it a step further using keyframes to set up perpetual animation effects in 3d space.

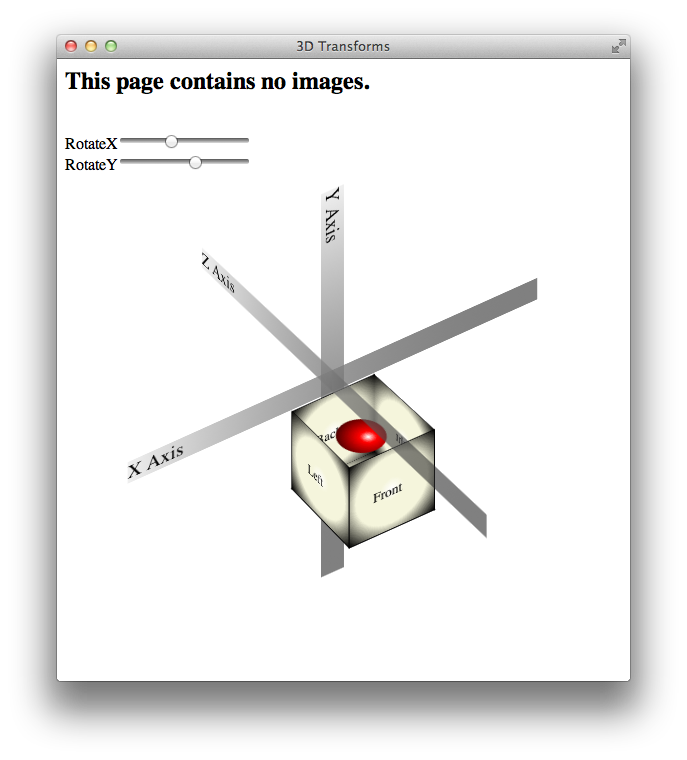
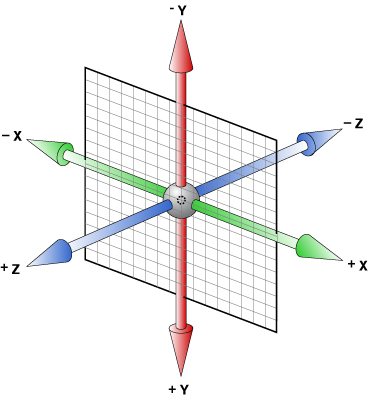
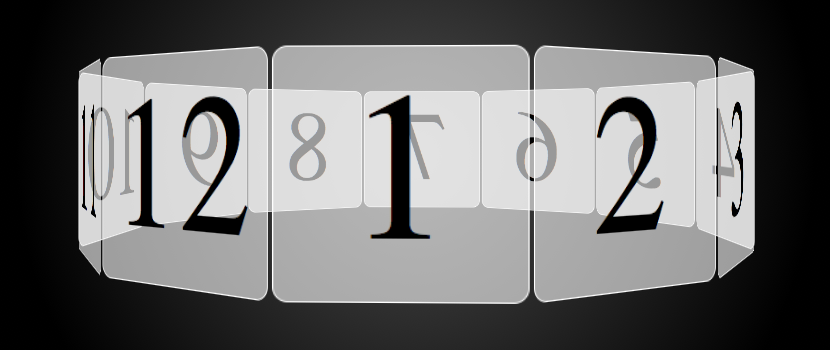
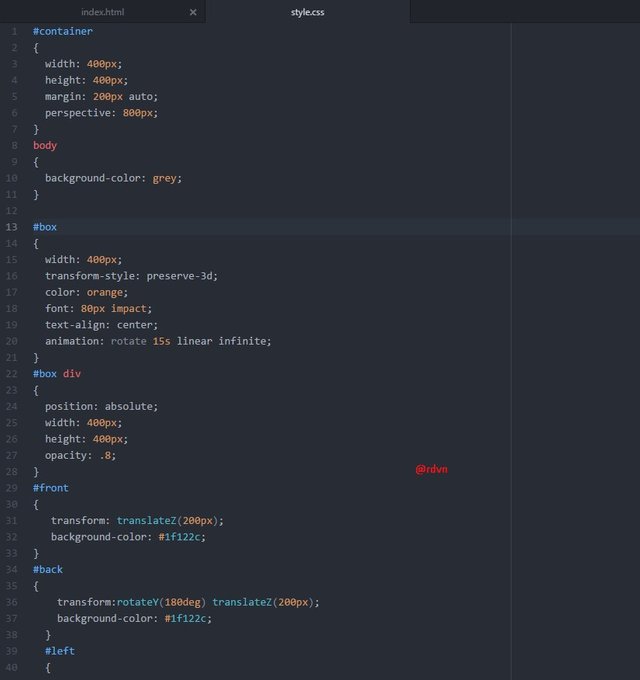
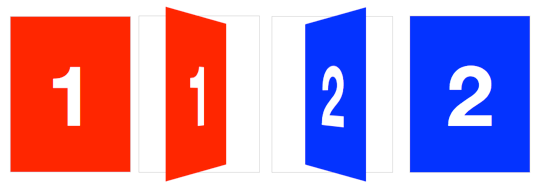
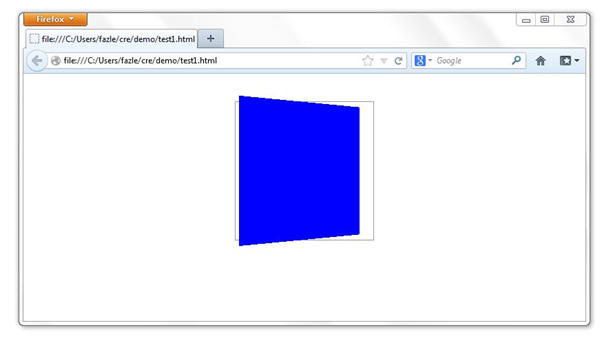
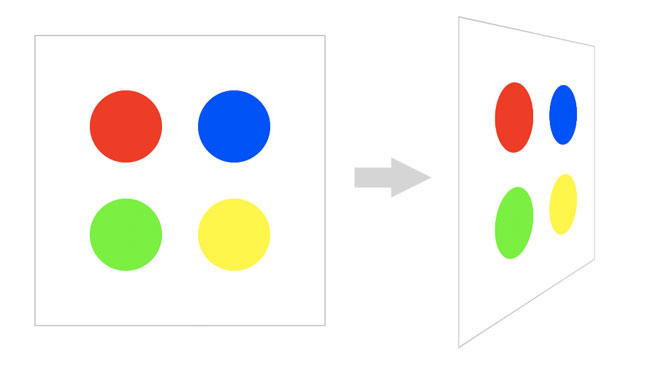
3d rotate css animation. The perspective attribute defines how far z axis the 3d element is placed from the view. Featured on meta new post lock available on meta sites. Online tutorials 40958 views. Perspectiven defines a perspective view for a 3d transformed element.
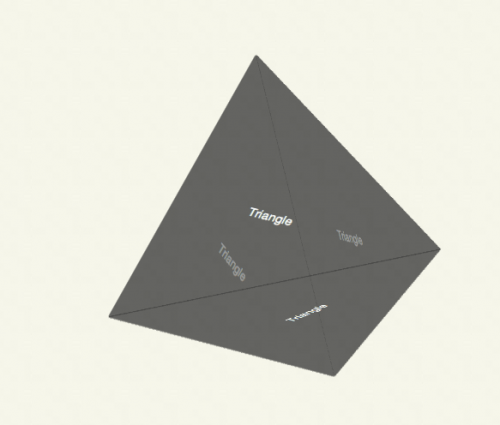
New moderator reinstatement and appeal process revisions. The viewstage is the element in which our 3d animation takes place. Rotatezangle defines a 3d rotation along the z axis. Setting up the baseline and some box shadow play with the earth itself mainly for the shadow on the right.
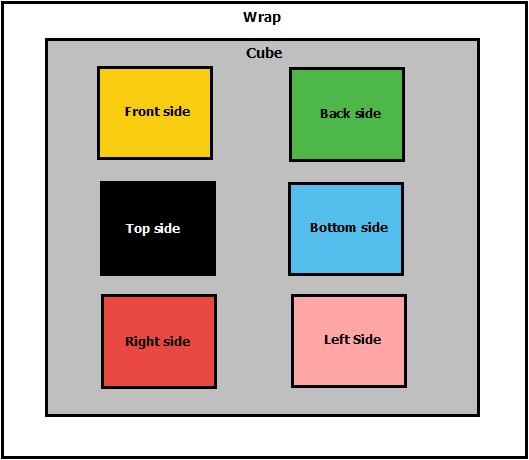
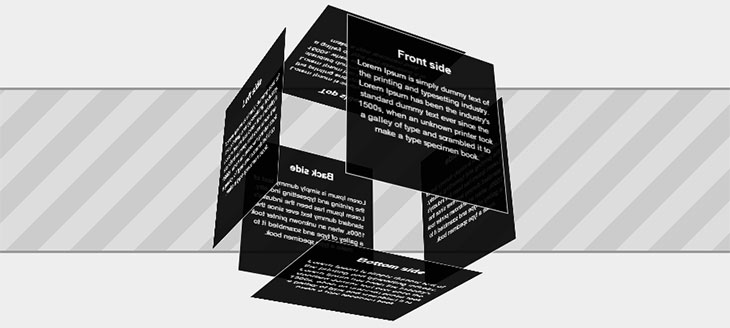
Css3 can now renders 3d just like 3d games in your console. Css sleek social media icons css3 icon hover effects html css 3d icon hover effects no images duration. These effects will work in webkit safariiphoneipad and chrome and mozilla firefox browsers. All the elements inside will move and rotate in relation to this viewstage which itself will remain fixed to the page.
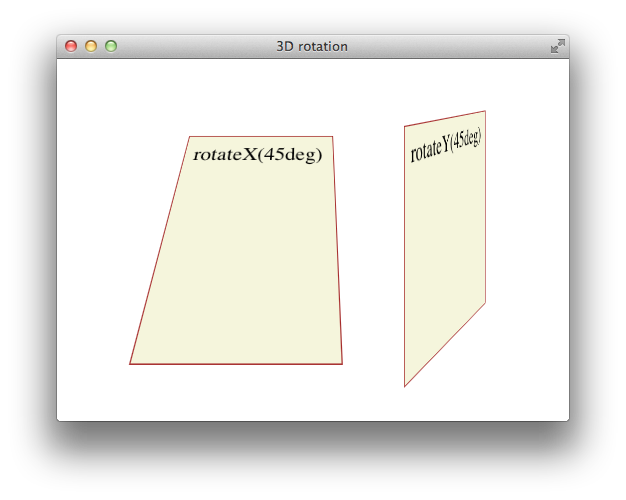
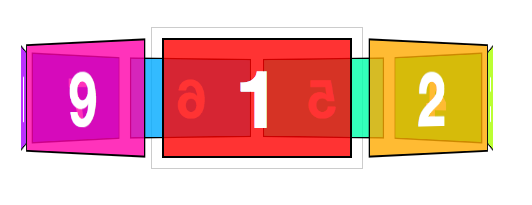
Defines a 3d scale transformation by giving a value for the z axis. Detailing of our earth as a 3d object has been done in 3 layers which is covered below step by step with some css code snippets. Rotatexangle defines a 3d rotation along the x axis. The source for this interactive example is stored in a github repository.
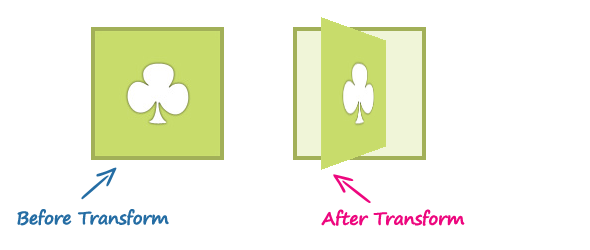
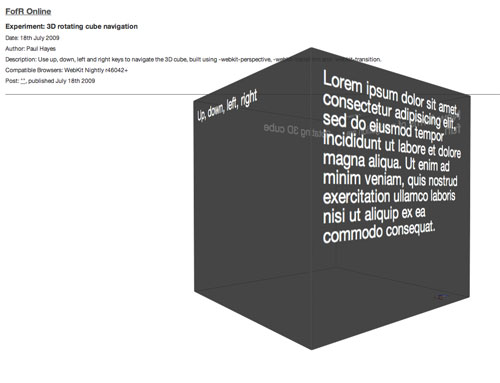
In combination they create effects never before achievable. Rounded corners gradients and drop shadows are well known features of css3 but beyond these there lie css transitions transforms and animations. Developer paul hayes showcases what you can do with css3 3d transforms. Browse other questions tagged image css animation rotation or ask your own question.
The larger this value the less obvious the 3d effect. Upcoming events 2020 community moderator election. The overflow blog how stack overflow hires engineers. Rotateyangle defines a 3d rotation along the y axis.
You wont have to wait that long to see powerful 3d games coming from both html5 and css3.