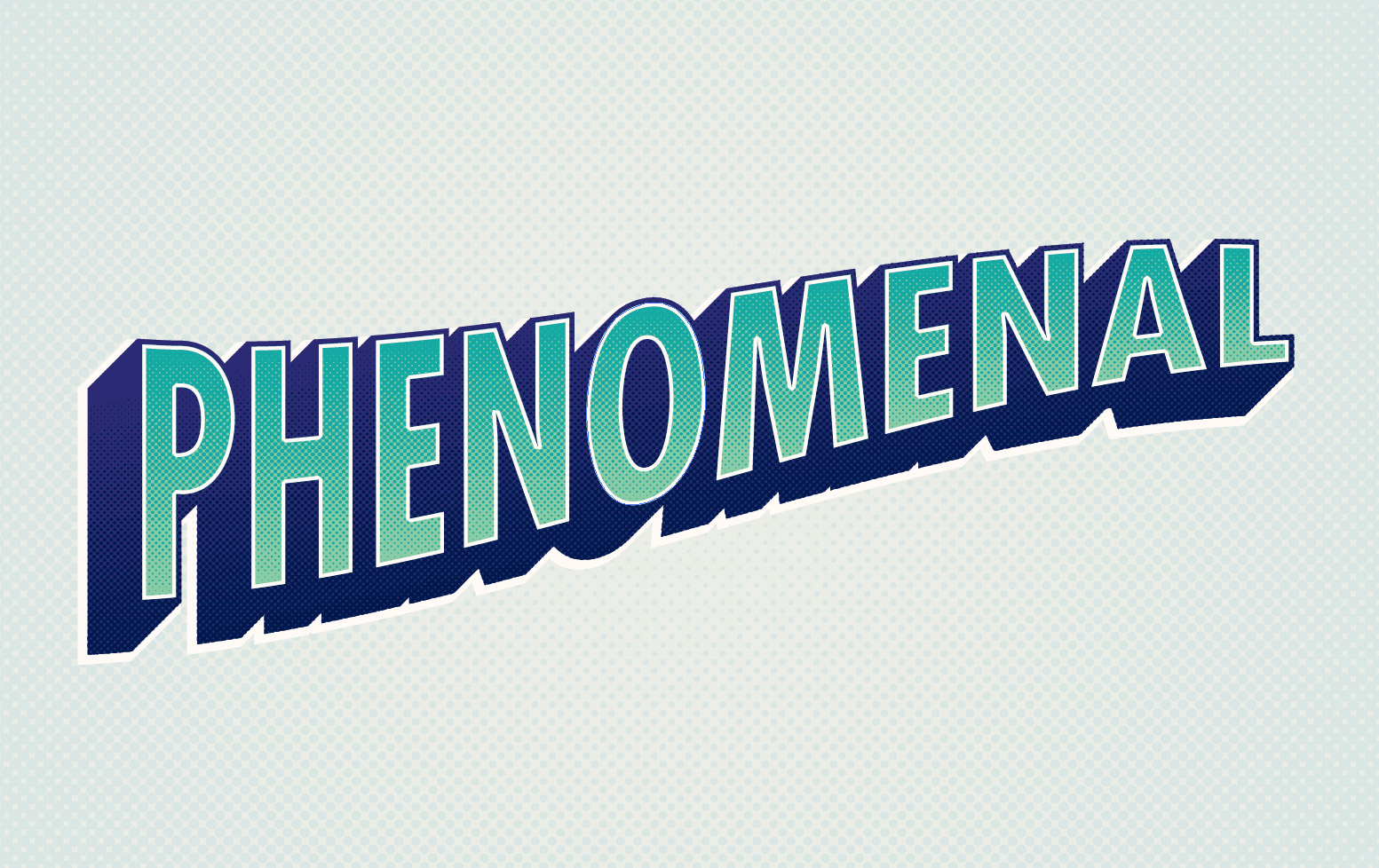
How To Create 3d Effect Text In Illustrator
This is the third video of the new series on retro.

How to create 3d effect text in illustrator. Select a global option from the dialog box. Next go to effect 3d extrude and bevel. In this episode we will look at how to create 3d retro text effect in adobe illustrator. Type a text to make a 3d text in illustrator.
Letter 3d logo style 1 duration. Here is the 2nd part of 3d retro text effect episode. Create your texttype your text using the type tool and assign a font. This time go for 2px or so compare your offset preview to the image below.
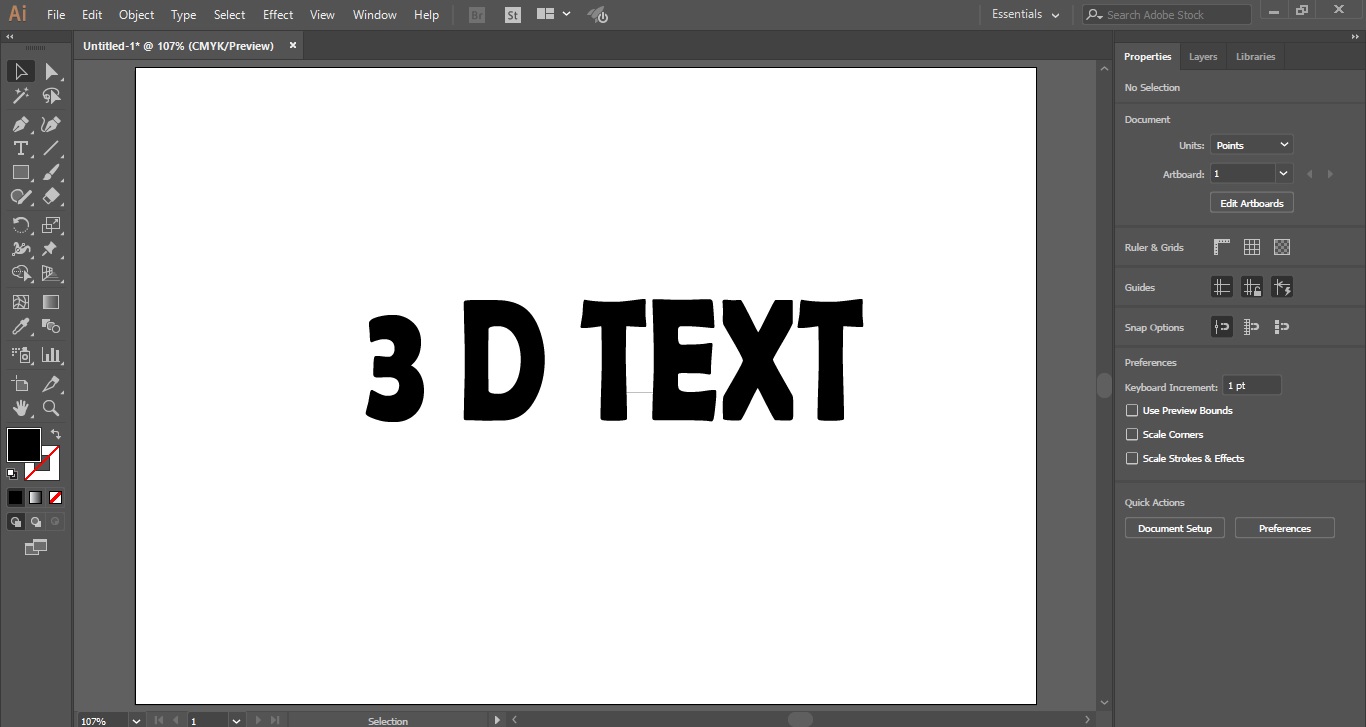
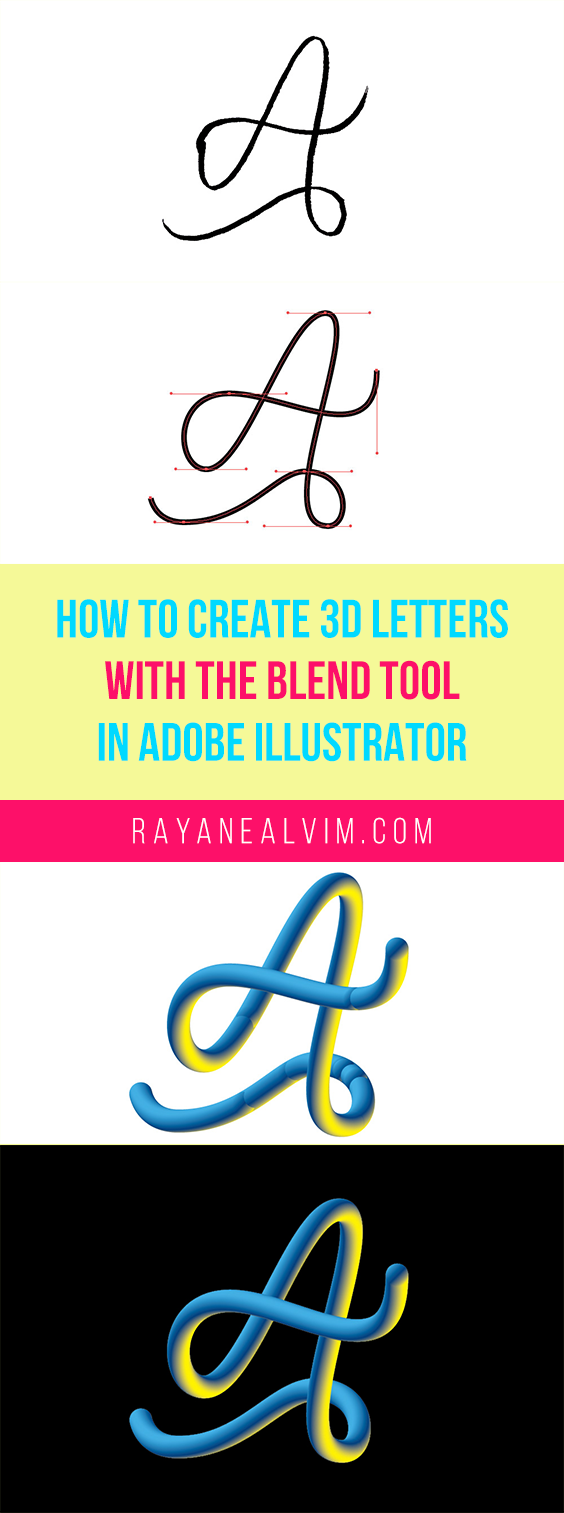
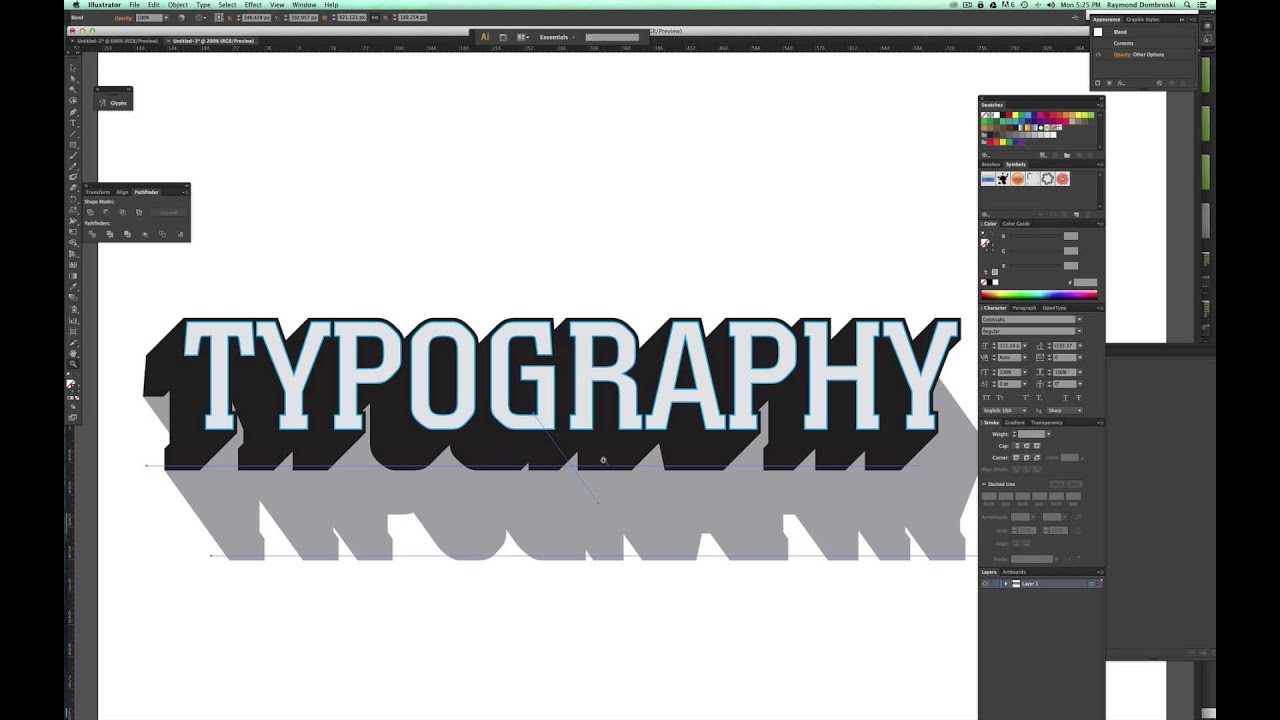
We are going to start off by typing out some text. Convert text to outlines by. Also you can control the appearance of your 3d text with many properties like shading lighting and rotation. In illustrator you can easily create 3d text effects using extrude and bevel tool under effect menu.
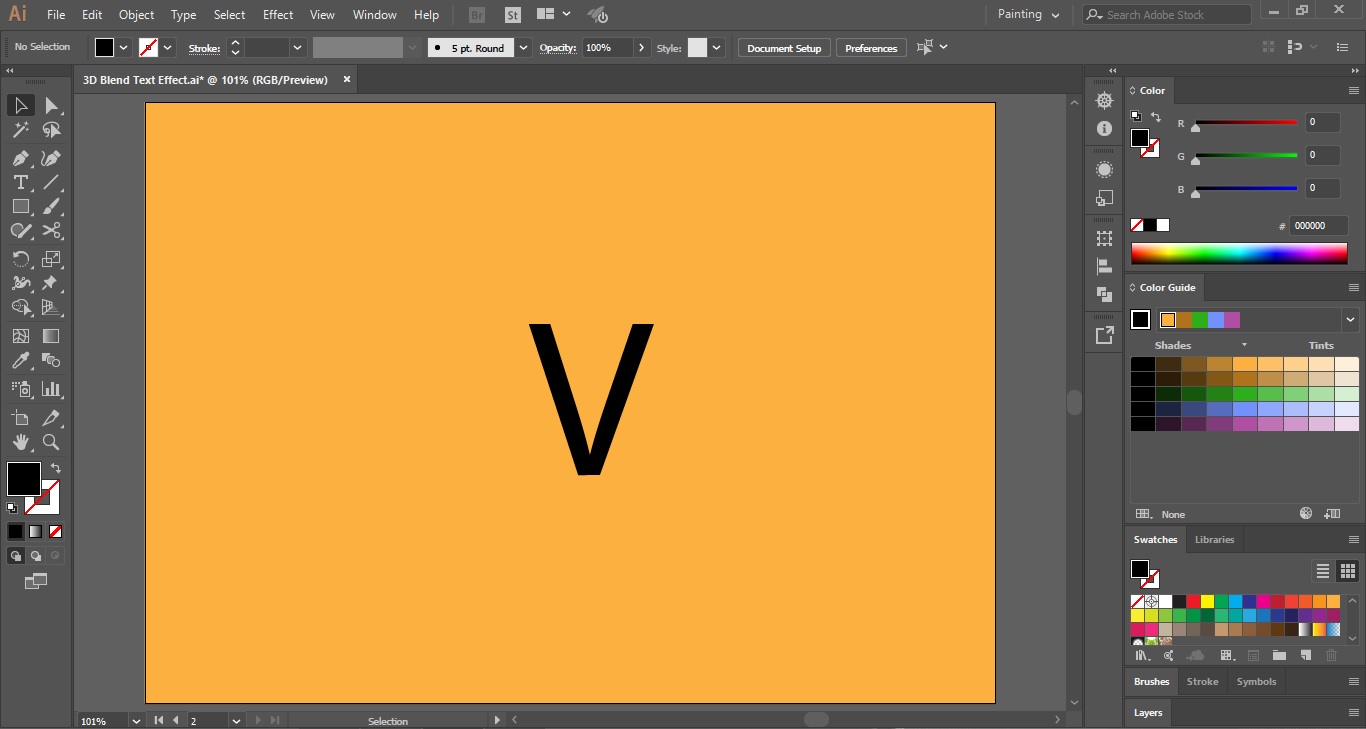
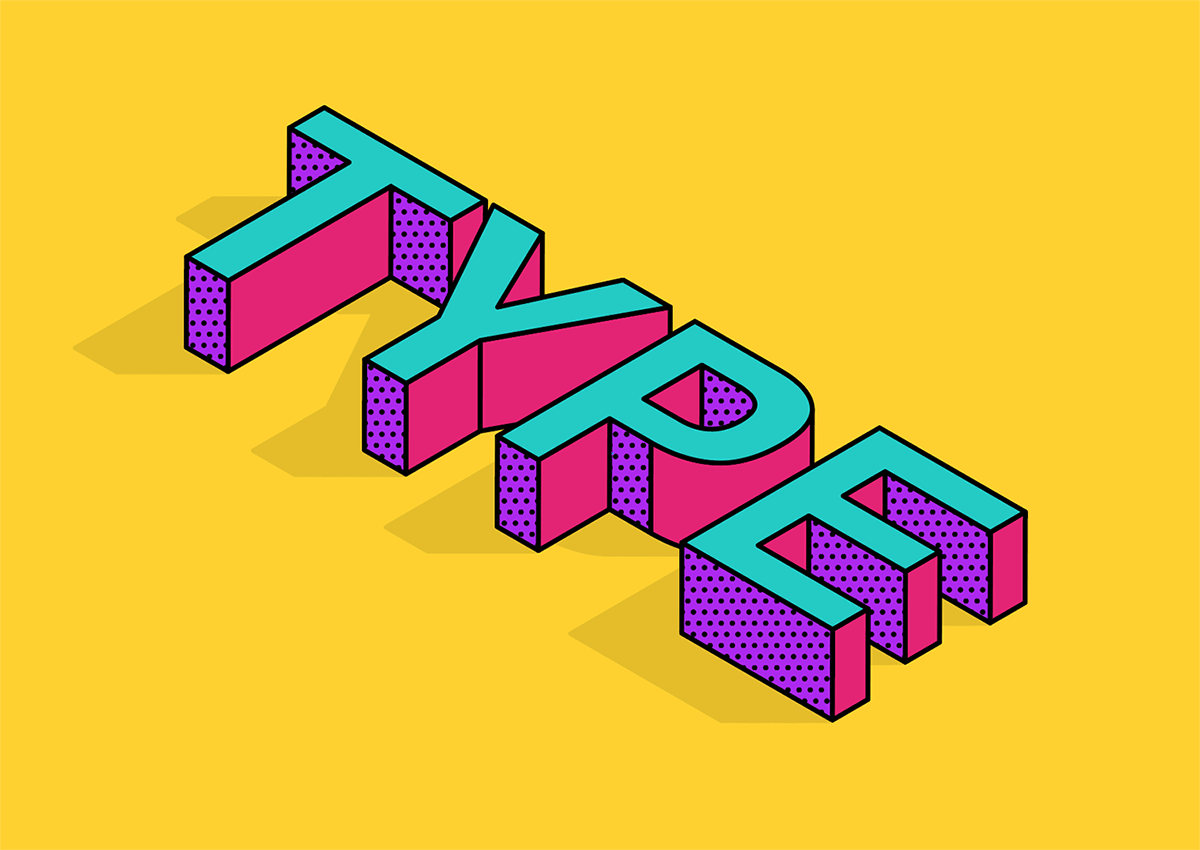
Convert text to paths. 3d isometric text effect in adobe illustrator duration. Technique 1 using 3d tools step 1. A dialog box.
Select the color for filling in the letter. All about illustrator. Open a blank document. Click on your type tool t click and drag.
Create a copy of the text shapeto create a copy of the shape press alt and then drag the shape. Select the inner shapes of the 3d vector text typeface and apply whatever color you want the second set to be in this case its a medium mauve. Now we are going to covert the text to shapes so it will be easier to work with. Offset the path of the face of the magenta letters.
Nobu design 587537 views. 4 steps to create 3d effect step 1. A guide to creating 3d text in adobe illustrator step 1.